Hoe kan ik een link als button toevoegen?
Een button met een goede call-to-action trekt de aandacht van je bezoeker. Lees hier hoe je een button op je website plaatst.
Voorbeeld:
Bekijk alle supportartikelen
Link kopiëren
Ten eerste kijk je naar welke pagina de button gelinkt moet worden. Selecteer de URL die verschijnt in de browserbalk en kopieer deze (CTRL + C).
Link invoegen
Vervolgens open je in het CMS de pagina waar je de button gaat plaatsen. De button wordt gemaakt van een stukje tekst. Bijvoorbeeld een tekst als: klik HIER om door te gaan of bekijk ons NIEUWSTE ASSORTIMENT. Selecteer het woord of woorden en klik op het icoon ‘Invoegen/wijzigen link’ in de werkbalk.
In het tekstvak URL plak je de link die je in stap 1 gekopieerd hebt. De tekens http:// zijn al ingevuld bij protocol dus deze kan je weglaten.
Openen in…
Via het tabblad ‘Doelvenster’ kun je bepalen in welk venster de geselecteerde pagina geopend wordt. De link opent standaard in hetzelfde venster als de huidige pagina, maar dit kan nadelig zijn als de bezoeker naar een externe website verwezen wordt en jouw website verlaat. Je voorkomt dit door de optie ‘Nieuw venster (_blank)’ te selecteren zodat de link in een nieuw venster wordt geopend en de bezoeker altijd kan terugkeren naar jouw website.
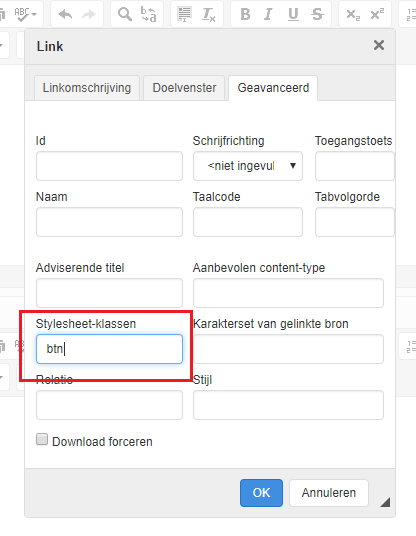
Button maken
We hebben de body van de button gemaakt, maar nu het uiterlijk nog. In het tabblad ‘Geavanceerd’ vul je bij ‘Stylesheet-klassen’ de code btn in. Deze code verwijst naar een vooringesteld ‘stylesheet’ die de vormgeving van je button bepaald.
Resultaat
* Het resultaat is afhankelijk van het ontwerp van je website. De button van Bratpack is bijvoorbeeld wit met rode letters.
Bekijk alle supportartikelen